Using Selenium with JMeter's WebDriver Sampler
Posted by Mufi on 7:25 AM with No comments
Using Selenium with JMeter's WebDriver Sampler
How to Use Selenium with JMeter's WebDriver Sampler.
To use Selenium Webdriver with JMeter, simply install "Webdriver Set" plugins. The WebDriver sampler is super useful if you want to test for performance AJAX, GWT based web applications and simulated user actions.
Download WebDriver plugins:
cd $JMETER_HOME
wget http://jmeter-plugins.org/downloads/file/JMeterPlugins-WebDriver-1.1.1.zip
Unzip archive:
unzip JMeterPlugins-WebDriver-1.1.1.zip
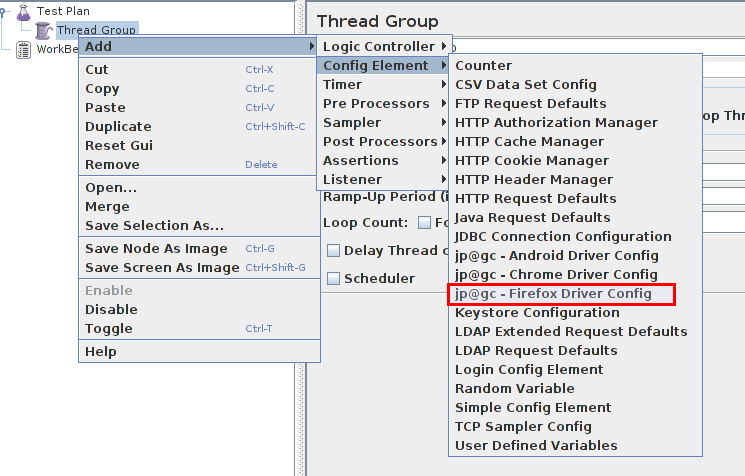
Unzipped files must be located in the lib/ folder. To test if WebDriver plugins installed open Jmeter and test if there is jp@gc - Firefox Driver Config.
*If not, be sure to check your JMeter's lib folder.

Write your WebDriver script as usual, then add "Thread Group" to your "Test Plan".
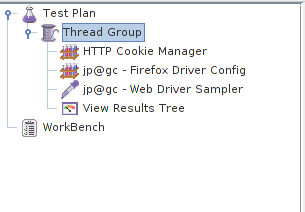
Add "Config Element" -> "HTTP Cookie Manager", "Config Element" -> "jp@gc - Firefox Driver Config", "Sampler" -> "jp@gc - Web Driver Sampler", "Listener" -> "View Results Tree".
Bake for 20 minutes on 350 degrees and it will come out looking like this:

You do not need configure two config elements, just skip 'em. Open the "Web Driver Sampler" and add this code:
var pkg = JavaImporter(org.openqa.selenium)
var support_ui = JavaImporter(org.openqa.selenium.support.ui.WebDriverWait)
var wait = new support_ui.WebDriverWait(WDS.browser, 5000)
WDS.sampleResult.sampleStart()
WDS.browser.get('http://duckduckgo.com')
var searchField = WDS.browser.findElement(pkg.By.id('search_form_input_homepage'))
searchField.click()
searchField.sendKeys(['blazemeter'])
var button = WDS.browser.findElement(pkg.By.id('search_button_homepage'))
button.click()
var link = WDS.browser.findElement(pkg.By.ByCssSelector('#r1-0 > div.links_main > h2 > a.large > b'))
link.click()
WDS.log.info(WDS.name + ' has logged an entry');
WDS.sampleResult.sampleEnd()
(Don't worry if you haven't yet grasped the entire code. We'll revisit it a few paras down.)
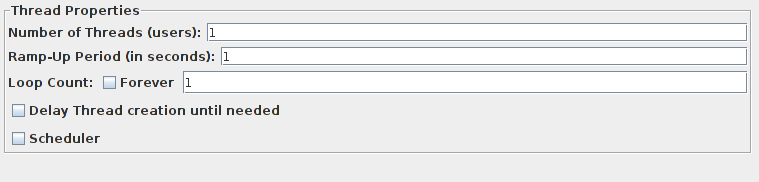
Now try to start your test. And whatever you do, DO NOT change the "Thread Group" values, they must all be 1!

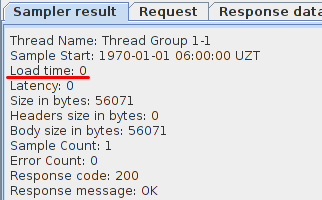
You should see the new Firefox window which will open the website. Search for “BlazeMeter”. After the test is has started running, open “View Results Tree” to confirm that there are no errors during the test run. If the “Response Code” is ‘200’ and the “Response Message” is ‘OK’ then the test was run successfully. If not, check the WebDriver script for errors.
Code Review
Our code starts with the import Java packages “org.openqa.selenium” and “org.openqa.selenium.support.ui.WebDriverWait” which will allow you to use the WebDriver classes.
Here is a handy dandy list of WebDriver’s packages.
If you want to use any of the packages, import them with JavaImporter:
var action = JavaImporter(org.openqa.selenium.PACKAGENAME.CLASSNAME)
WDS.sampleResult.sampleStart() and WDS.sampleResult.sampleEnd() captures sampler’s time and will track it. You can remove them, the script will still work but you can’t get load time:

- WDS.browser.get('http://duckduckgo.com') - opens website http://duckduckgo.com
- var searchField = WDS.browser.findElement(pkg.By.id('search_form_input_homepage')) - saves search field into searchField variable.
- searchField.click() - clicks search field
- searchField.sendKeys(['blazemeter']) - types word “blazemeter” in field
- var link = WDS.browser.findElement(pkg.By.ByCssSelector('#r1-0 > div.links_main > h2 > a.large > b')) - also saves selector as variable but uses CSS.
- WDS.log.info(WDS.name + ' has logged an entry') - logs message.
How to Use Selectors
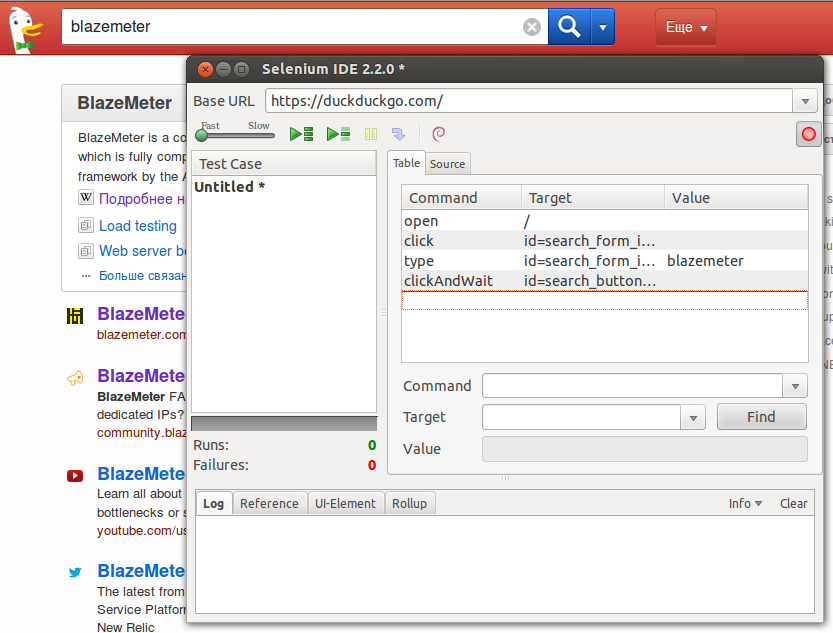
To simplify using selectors, install the Selenium IDE addon. Selenium IDE is a Firefox addon which has a recording option for actions on the browser. To get similar selectors like what we've used, download and install the addon, just be sure to download the .xpi file.
Then, open Duck Duck Go and Selenium IDE. Set Selenium IDE base url https://duckduckgo.com/. Type “blazemeter” and click search button. If you open Selenium IDE you see the captured actions and selectors.

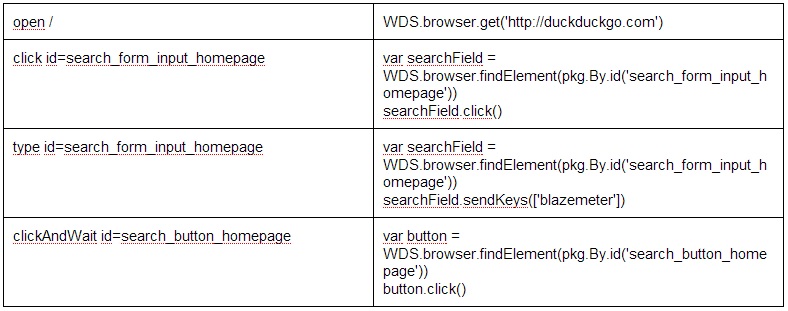
All captured data can be manually converted to WebDriver format.(see below).

Start the Test Run on BlazeMeter
To launch the WebDriver test in the cloud with more concurrent users on BlazeMeter, use Firefox as this is the only currently supported browser for use with WebDriver. Simply create a new test and upload your JMX file to run it.
Before uploading your JMeter script best to remove/disable "View Results Tree" as it slows test performance.
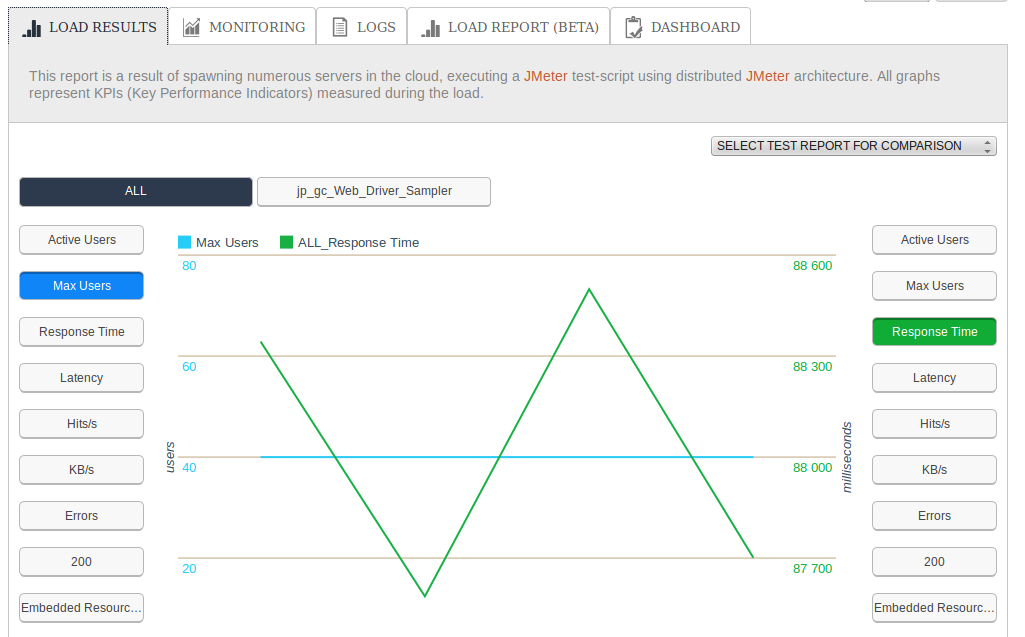
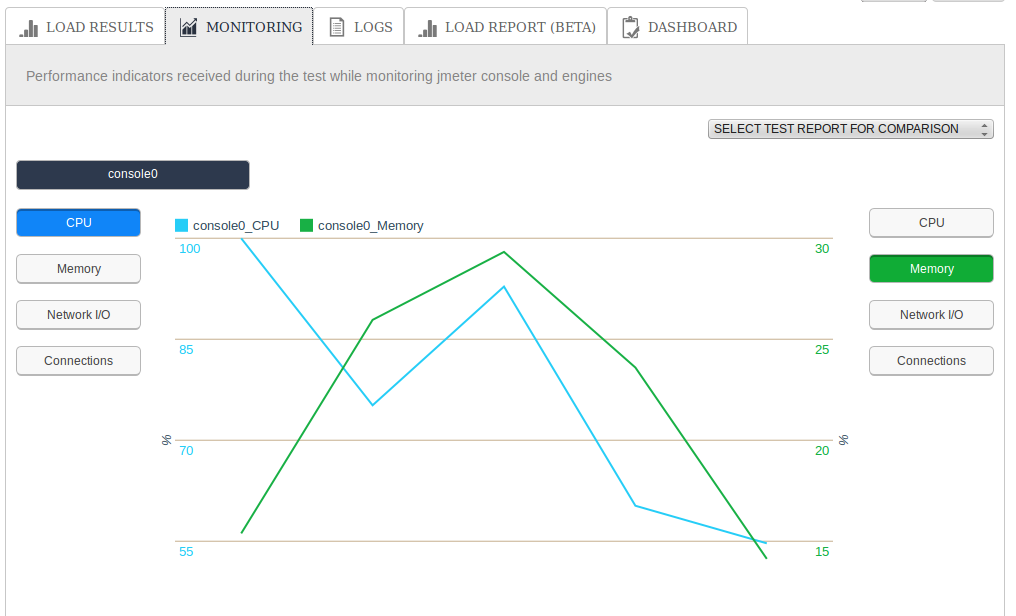
After a few minutes, reports will generate.

We lauched the test with 40 concurrent users as you will note in the response time (*see the "Monitoring" tab).

Despite the fact that we lauched the test with only 40 users, the CPU is fully utilized from the onset of the test. This is precisely why each sampler starts one browser. Be sure to take this into account when writing tests.
BlazeMeter Recommends
When using the WebDriver plugin, in order to perform better load testing, assemble the Selenium tests with JMeter tests.The number of WebDriver samplers should be less than the number of JMeter samplers. If you need to get any values from websites through Ajax you can use WebDriver with the Once Only Controller in order to avoid continual/duplicate browser launches.
0 comments:
Post a Comment